
Lazy Loading In New React-Router-DOM-V6
Table of Contents
Routing is a well-known term for website designers and developers. Routing is the process of choosing a path for a component or page in a website or between or across multiple paths in a website. It mainly helps to be redirected to a particular path. Each technology has separate rules and processes to set up the path for pages or components. For React, routing is one of the main building blocks.
To know about routing it is very important to be aware of react-router-dom. At present, the version of dom in which we are working in version 6. The new version is introduced recently. So, many things have changed in the new version. How to set up a path in the newer version and comparison with the previous version i.e., version 5 has been already discussed in my previous blog. If you have any doubt regarding React router v6 path setup, go through my previous blog once.
Lazy Loading in React JS:
Today we are going to talk about the lazy loading process in ReactJS. Maybe it is a familiar term to you. But in this blog, we will discuss how lazy loading is going to happen in the newer version of router dom. We will compare the process in the react-router-dom version 5 and react-router-dom version 6. Each and everything have changed, that’s not true.
It is known to us that ReactJS helps us to build a single-page web application. So, it has the feature to load all components, the whole source code at once. But this can create a problem. It basically makes the website a little slow, because it is a time taking process to load the entire code initially.
We know for web development, time management, and memory management, are very important. So, to reduce the loading time it is beneficial to load some components later, lazily. This concept is mentioned as lazy loading.
We can load the rarely visited components lazily, which will not hamper the website. In fact, lazy loading can reduce the website’s weight as well. If a user wants to visit those components, then only they will be loaded.
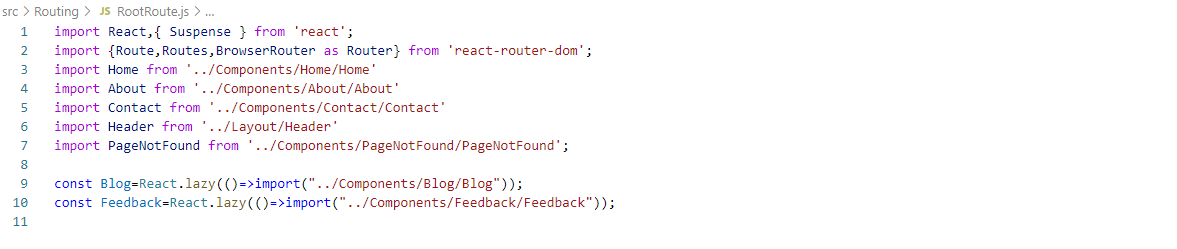
The syntax for importing any component in version 5:
If someone wants to load any component lazily, it is important to import that component using lazy in version 5.
The lazy comes from React. So, we have to import it properly at first. Then using a lazy method, the component will be imported. But there is one condition; the component must have the default export. Lazy loading is not applicable for named export.
Syntax: const NewComponent = lazy(() => import('<folder path direction of the NewComponent>'));
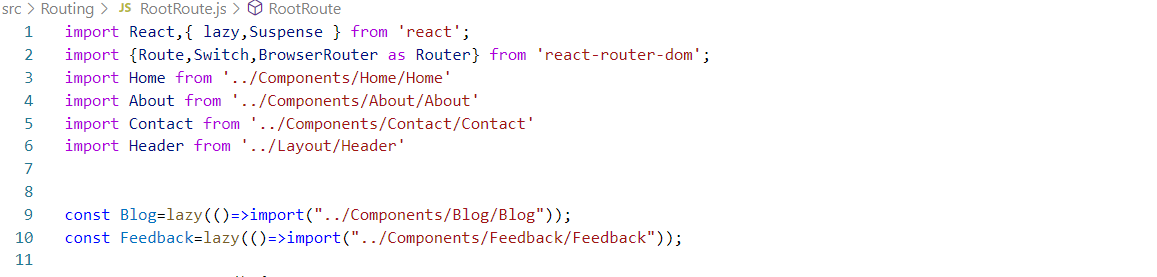
 The syntax for importing any component in version 6:
The syntax for importing any component in version 6:
For the newer version, there is no need to import any third-party method. React is allowing to access and import components directly using React.lazy() method. Basically, React.lazy method calls a dynamic import which returns a promise that resolves to a module with default export in the react component. Other things are the same as the previous version.
Syntax: const NewComponent = React.lazy(() => import('<folder path direction of the NewComponent>'));

To apply lazy loading, it is not enough to import any component lazily, but to suspend the loading of the component is also very important. To do that we need the Suspense method that is coming from React library.
Suspense is actually a react feature for handling the asynchronous operations, which allow waiting for loading some particular codes. There is a different process for version 5 and version 6.
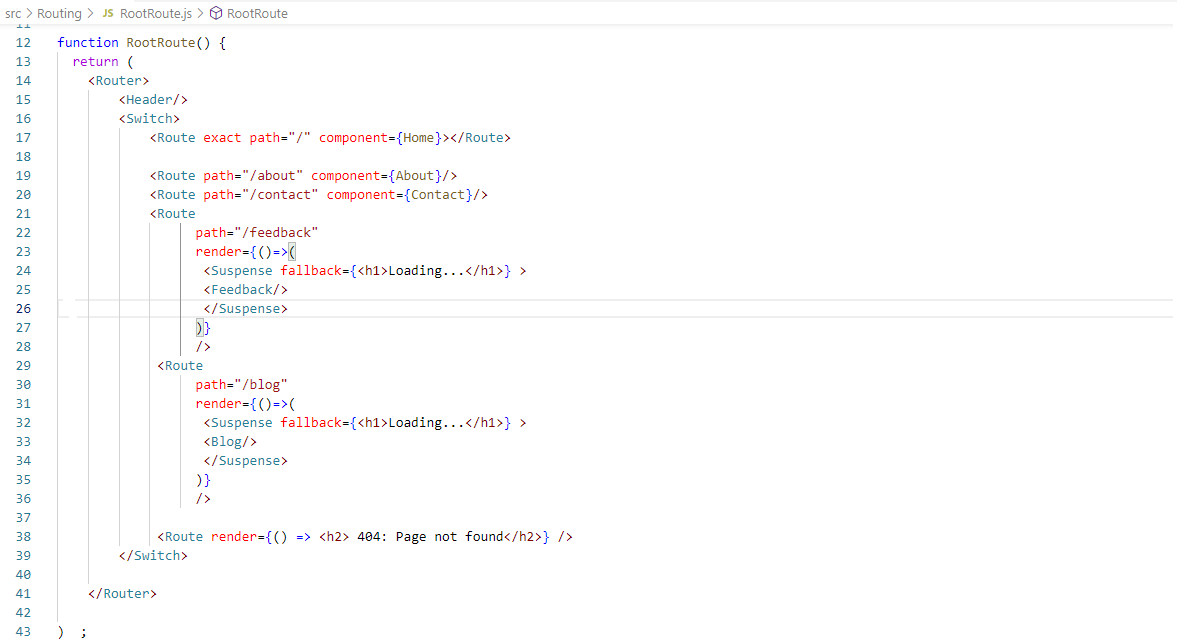
Apply suspense in version 5:
In react-router-dom version 5, the component which is lazily imported should be wrapped up by the Suspense method. But this wrapping up will take place in the render method of Route. So, each lazily imported component render method, as well as the suspense method, must be called. If we are applying lazy loading in a single component, this process is good, but for multiple components, it becomes a little complex, in fact, the line of codes increased which is not good for the process of reacting.
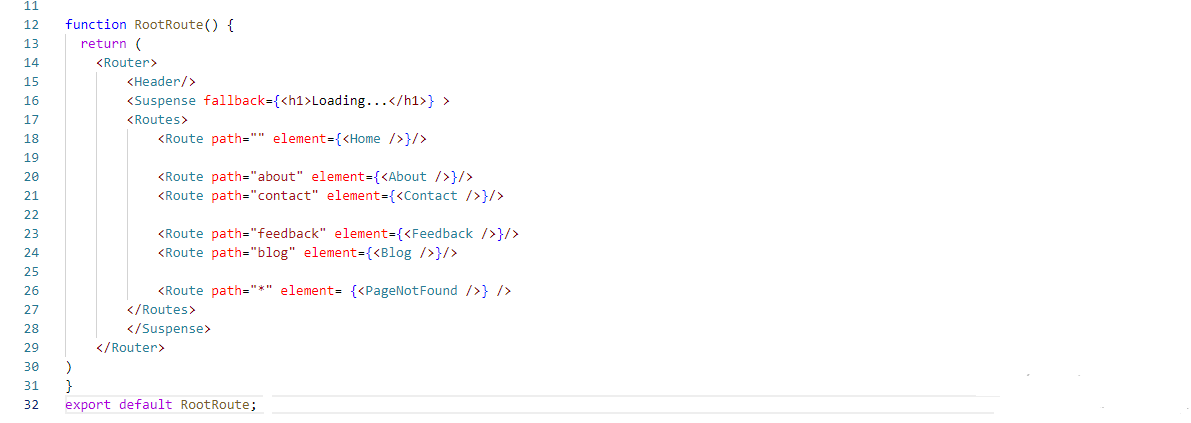
Apply suspense in version 6:
In the newer version of router dom, the application of lazy loading, more precise application of the Suspense method has become much simpler. There is no need to apply the render method for each and every lazily loaded component. The total Routes process will be wrapped up by the Suspense method. But that does not mean it will suspend all components forcefully. It will be only applicable for those components which are lazily loaded using React.lazy() method.
For both versions, a special attribute was shown for the Suspense method, which is fallback. It accepts any string or react component like spinner that you want to render while waiting for the lazily loaded component to load. It is mandatory to use in lazy loading.
Conclusion:
So, from the above discussion, we can say the little bit changes which have come into the newer react-router-dom v6 has actually improvised the code. It has made the code simpler but more concrete as well.
If you wish to become a developer with updated knowledge and information at your disposal, you must enrol with the React JS course with Webskitters Academy. Get proper exposure from the market and enhance your ideas under expert guidance.
I hope you learnt something new from this blog. Please share it with your friends and stay tuned for more updates. If you are an IT enthusiastic, and want to gather more knowledge, you can go through some of our technical blogs given below.


 1800 419 9397
1800 419 9397

 Job Oriented Training
Job Oriented Training The syntax for importing any component in version 6:
The syntax for importing any component in version 6: