
Concept of Data Binding in Angular
Table of Contents
Angular is the most popular framework for building mobile and desktop applications. The number of developers preferring Angular over other programming languages are countless. There are several aspects and concepts of Angular that a developer need to have a clear understanding. This helps them to develop a performance-oriented application flawlessly.
One of the core concept that you need to be aware of, when it comes to Angular is Data Binding. It is a core concept that allows to define a communication between a component and Document Object Model or DOM.
Data Binding
Data Binding is one of the most important features in JS based software development language or framework. As Angular is amongst the most popular JS based framework, it also implements this concept, making it easy to define interactive applications. And leaving behind the worry of pushing and pulling data.
The concept defines the communication between component and view. Basically it is the mechanism of linking typescript file with html file and vice versa. So, we can say that Data Binding is passed from component to view (user interface of the application) and from view to the component.
It automatically keep application’s page up-to-date based on your application’s state. The concept of data binding can also be used for specifying things. For example, an image source, the state of a button, or data for a particular user.
Different Types of Data Binding:
It is a mechanism that binds the User Interface applications to the models. In Angular, the two different types of Data Binding are-
- One way data binding
- Two way data binding
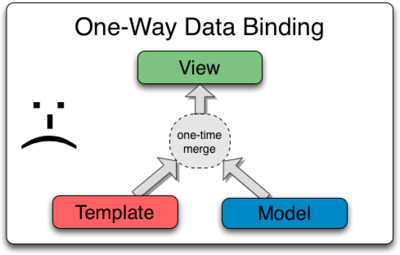
One Way Data Binding
In One Way Data Binding, the data flows in one direction. It either flows from component to view or from view to component.
There are mainly three types of one way data binding, they are-
- Interpolation
- Property binding
- Event binding
Interpolation Binding
Interpolation is a one-way data binding technique which is used to return HTML output from Typescript code i.e. from the components to the views. The template expression is used in double curly braces ({{ }}) to display data from the component to the view.
Example:
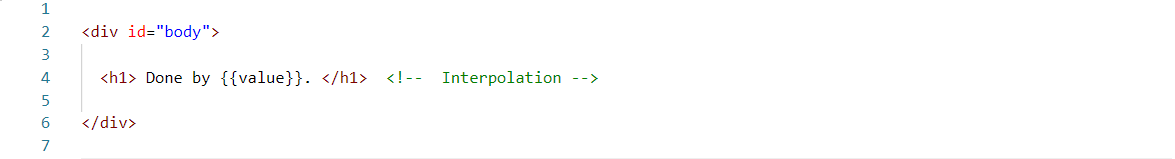
HTML part:
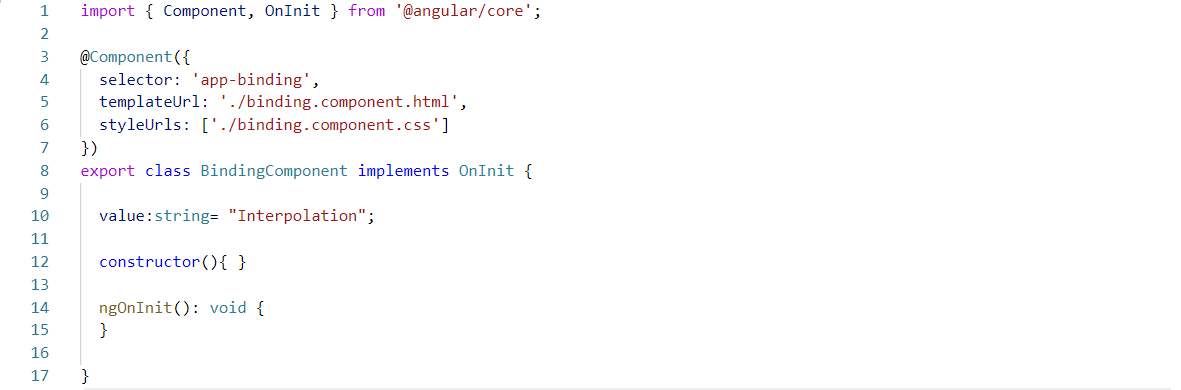
Typescript part:
Output:
Property Binding
Another one-way data binding technique is Property Binding. In Angular, it helps you set property values of HTML elements or directives, which are a defined property in our component Typescript code. It basically, helps in manipulating property. It uses square bracket ([ ]) to bind any predefined property.
Example:
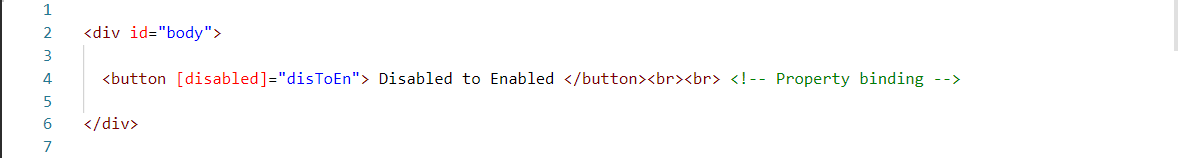
HTML part:
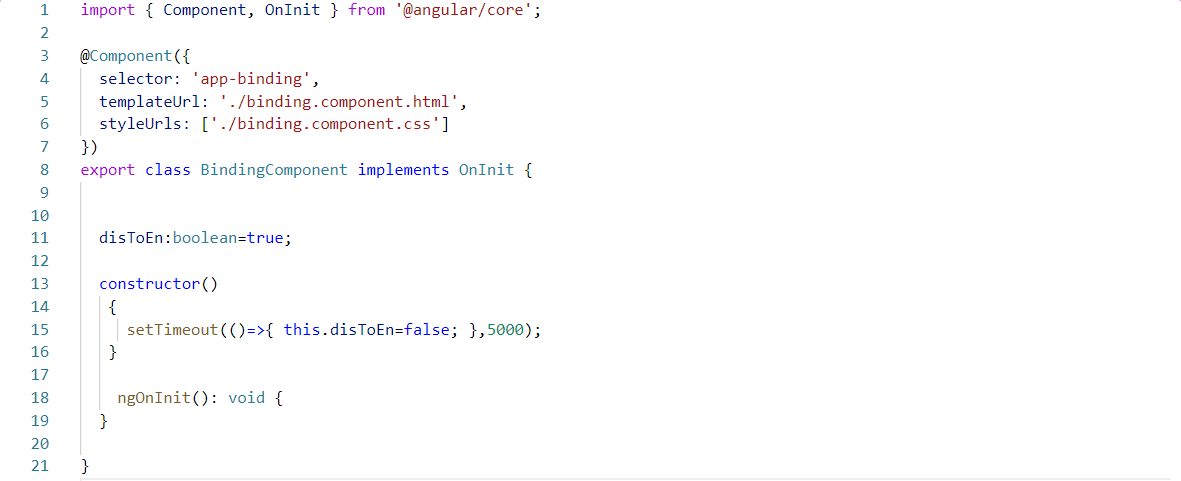
Typescript part:
Output:
A disabled button will be displayed which will be enabled after approx 5 seconds.
Event Binding
Event binding feature is used to handle various events raised from the DOM structure. The events are like mouse movement, button click, keystrokes etc. When the DOM event happens, it calls the specified function in the component. Event binding uses regular brackets within which the target event name will be mentioned on the left of an equal to (=) sign and the template statement on the right side will be written within quotes (“ ”).
Example:
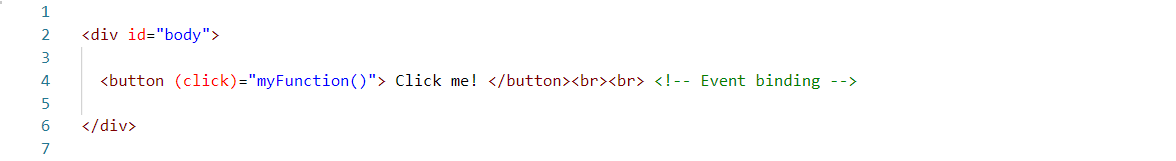
HTML part:
Typescript part:
Output:
A button will be created. Whenever the button will be clicked, myFunction() will be called, and an alert box will be shown which will display “Hello Angular”.
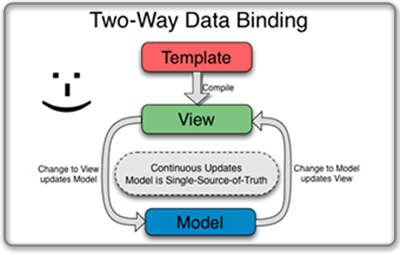
Two Way Binding
Two-way data binding will allow the application to share data in two directions i.e. from the components to the views and vice versa. This makes sure that the models and the views present in your application are always synchronized.
Two-way binding combines property binding with event binding:
- Property binding which sets a specific element property.
- Event binding which listens for an element change event.
Example:
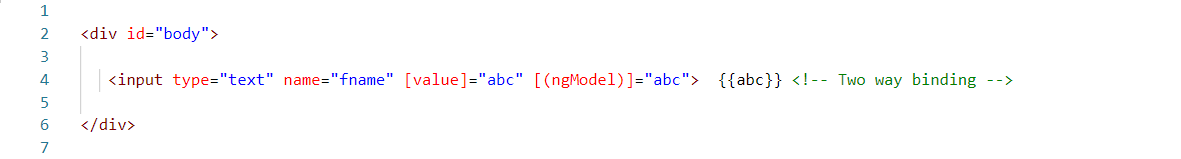
HTML part:
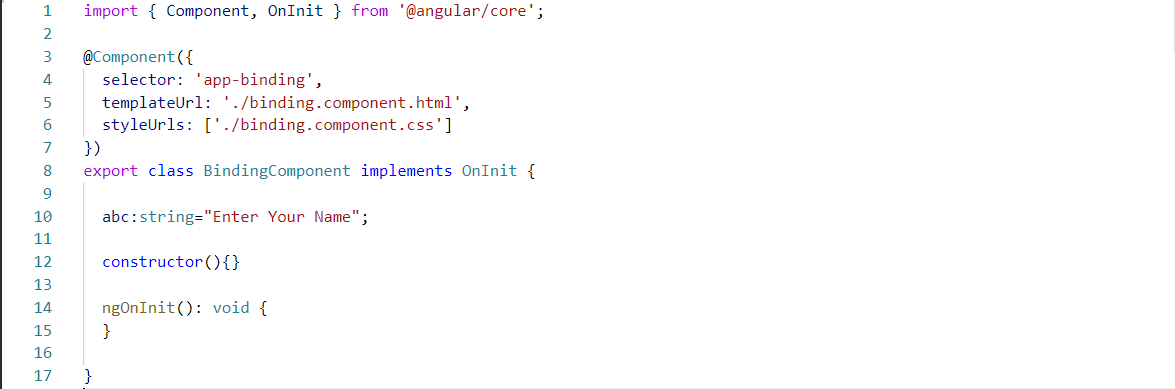
Typescript part:
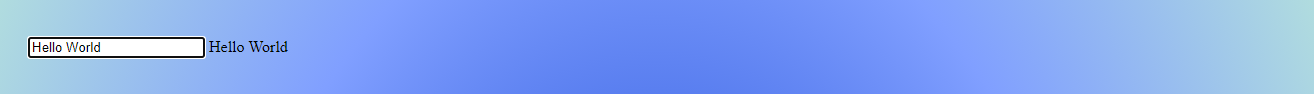
Output:
Here Input box is being used to send data from view (html) to typescript, and besides value is coming from typescript to view (html).
Angular is a leading JavaScript programming language, which is used to create scalable, enterprise, and performance-oriented applications. With the data binding feature, you can develop high-end applications easily.
Also Read,


 1800 419 9397
1800 419 9397

 Job Oriented Training
Job Oriented Training