React Router V6: What is new here?
Routing is an integral part of ReactJs. It is very well known to those developers who are familiar with ReactJs. For beginners, I should mention what routing actually is. Basically, it is a process where the users are redirected to different pages based on the action, request, or pathname for the page.
ReactJs builds single page web applications through the use of routing we can navigate from one component to another component, not pages. But, before applying the routing, we have to set up a proper path to move from one to another, which is mentioned as route set up.
React Router is a standard library that helps to do that path set up. It provides React Router DOM package, which facilitates component-based routing according to the needs of the application and platform.
So, let’s start with the discussion about the changes which is noticed in a new version of react-router. Each and everything have changed completely, not that, but yes, the new version of react-router introduces some new powerful features.
The main target or working process has similarities but the way of implementation has changed.
Routes Instead of Switch:
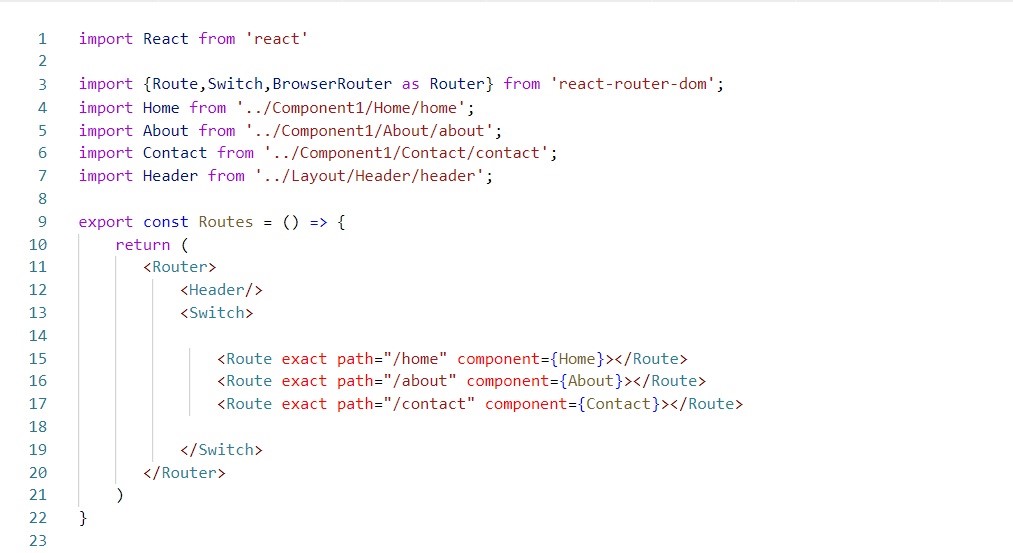
The below diagram will show how to set path in version 5:
In this version and earlier versions of React Router, you had to order your routes in a certain way. It was done with the intention to find the right route to render when multiple routes matched an abstruse URL. So, you have to use the switching technique mainly. For that, you have to import Switch from ‘react-router-dom’. In fact, to match the proper path ‘exact’ keyword must be used there. But In the new version, routing is handled more smartly. Here specific matched path will be picked always, so no need to worry about that. Although the switching technique is still there, Switch is obsolete now. In the recent version, Routes is being used instead of Switch.
Element instead of Component:
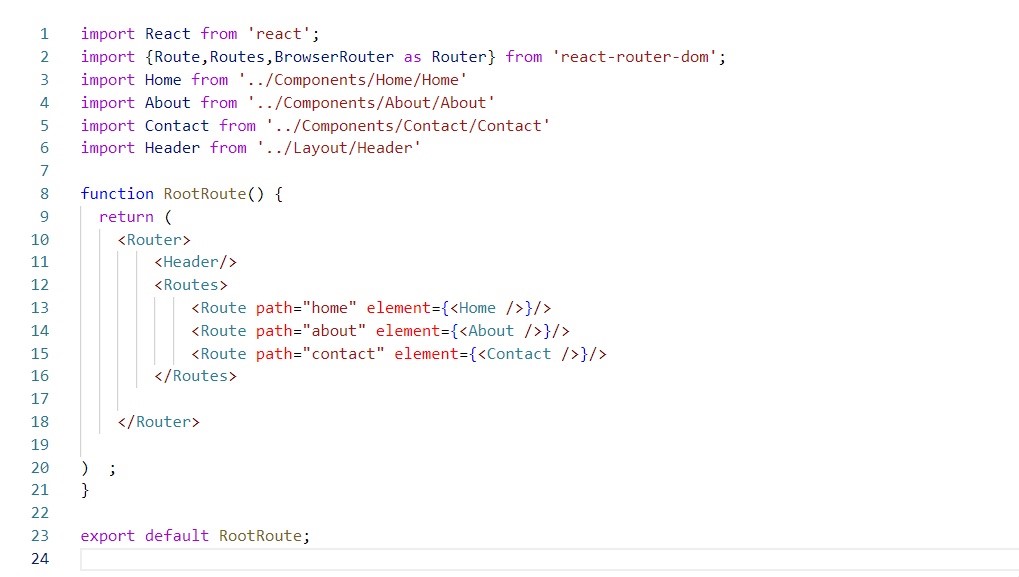
Let’s see how to set up paths in the new version of react-router-dom, shown in the above diagram. After ‘Switch’ the main visible change is element instead of component.
In previous versions, we have to use the entire components for path set up, but now we need the element portion. In ReactJs, elements and components are two important terms.
Conceptually components are like JavaScript functions, they are independent and reusable bits of code, and a React Element is what gets returned from components.
It’s an entity that virtually defines the DOM nodes that a component represents. Since, in the new version, the entire thing has become simpler, we focus on the element instead of the total component.
Changes in default path and wildcard:
The way we do the default path set up is changed now. For better understanding please view the images below:
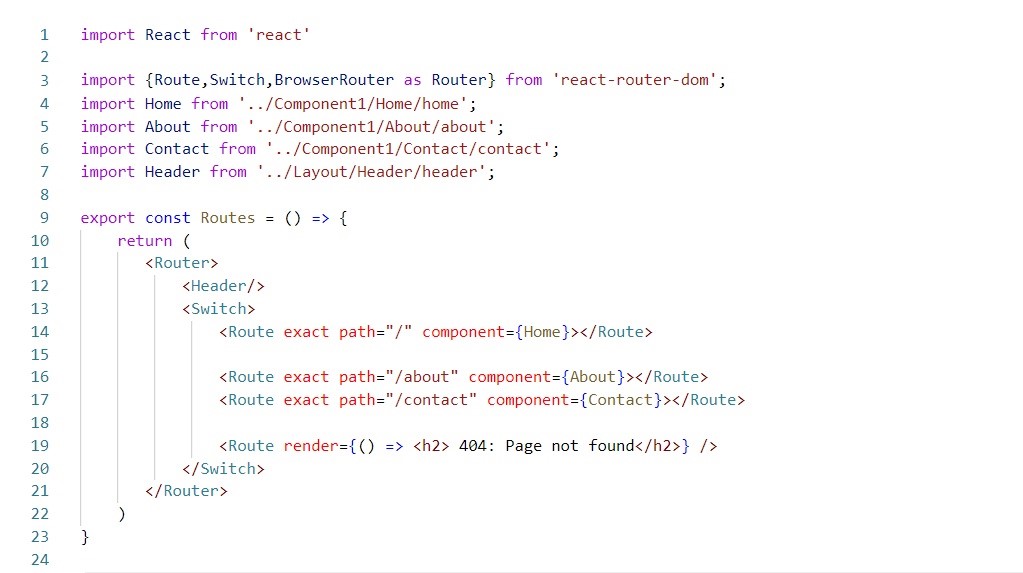
The code is written in version 5. Therefore, default path at least a slash should be mentioned. Not only that, but the ‘exact’ keyword was also very important, since each pathname start there with a slash sign, so it is hard to guess which path you are mentioning unless you do the exact full pathname matching.
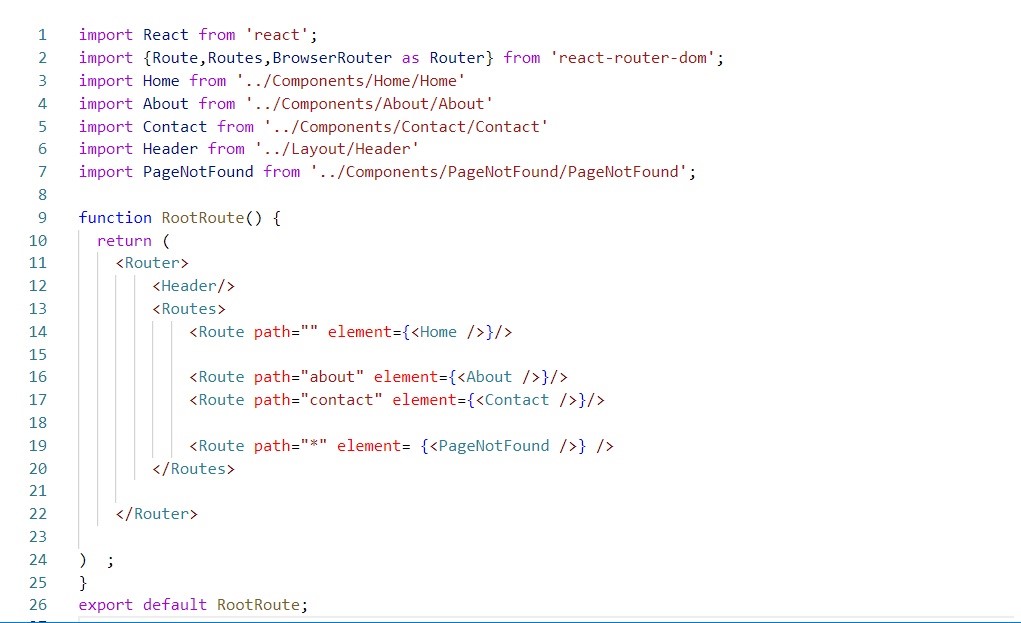
In version 6, the proper path match is done by itself. So, it is not mandatory to write slash or ‘exact’ while setting up the paths. Whenever we have to use the default path, there we can use a slash though it is not mentioned at the time of path setup.
If we compare the older version with the new ones, then for the default path setup no huge changes will appear. But for wildcard routing set up, changes can be easily pointed out. The wildcard works as the default case of the switch technique, so in both versions, it will be at the end.
But in the previous version, there was no need to call an element for wildcard; we can easily do the rendering at Route. However, in the present version, there is no option of calling the render method in route, it will show an error. So, we have to define another component for the wildcard where we can do the rendering portion. On an overview, it seems complex for the first time, but it will reduce the code complexity also it will make the code easily understandable.
Use of life cycle hooks:
At present functional components of ReactJs are very demanding, and also the life cycle hooks are also very important. Basically, it makes code less complex but more effective. So, it is better to use more and more life cycle hooks in React components. The newer version of react-router-dom is giving us the chance for it more. There is use params, use navigate etc., life cycle hooks, which are being used more than previous.
In fact, it is providing Navigate also to move from one component to another. So, more options for one work are making it better.
These are the basic differences between the react-router-dom version 6 and the react-router-dom version 5. Join React JS online course to understand the difference. Without knowing these differences, it is too much tough to use the newer version. These have given a deep impact on main concepts like lazy loading or component protection also.
We will discuss the changes of lazy loading or how to protect components in version 6 also in a new day, new blog.
Also Read,


 1800 419 9397
1800 419 9397

 Job Oriented Training
Job Oriented Training