Table of Contents
Colors usually have a strong impact on the type of emotions, which the user will experience when they visit your website. These feelings will shape the interaction as well as the behavior with your website. As per a research, nearly 90% of the products are assessed based on their color whereas 85% of the buying decisions are made depending on the color.
Many web design books usually talk about color choice but it is still difficult for a designer to choose the right yet unique color scheme for any website. If you have a bad color choice then your design may fail.
To understand the concept of color in web designing, it is important to know the type of color tones for particular reactions. Choosing the right color for the website will increase the rate of conversion and will be profitable right for the business. That is the reasons why many web designing company opt to get the work done.
Tones and Themes
There are many business websites, which give priority to the brand or logo color when they are getting their website designed. There are many things, which play an important role like contrasts, themes, tones, and hues. By playing with these options, you can attract viewers and make sure that they are paying attention to the content.
Trying out different contrasts and tones will not help you finding the right color on which the user spends most of the time on the website and also most importantly on the color you choose along with your target audience and the product.
Colors for Call to Action
There are certain bright colors like bright red and yellow, which bring to attention something important and praiseworthy. Well, that could be your phone number, the link to website or even caution that is not to be missed. However, it is always advised that these colors should only be added to texts or an entire website, as they can result in low conversion rates.
Neutral Colors
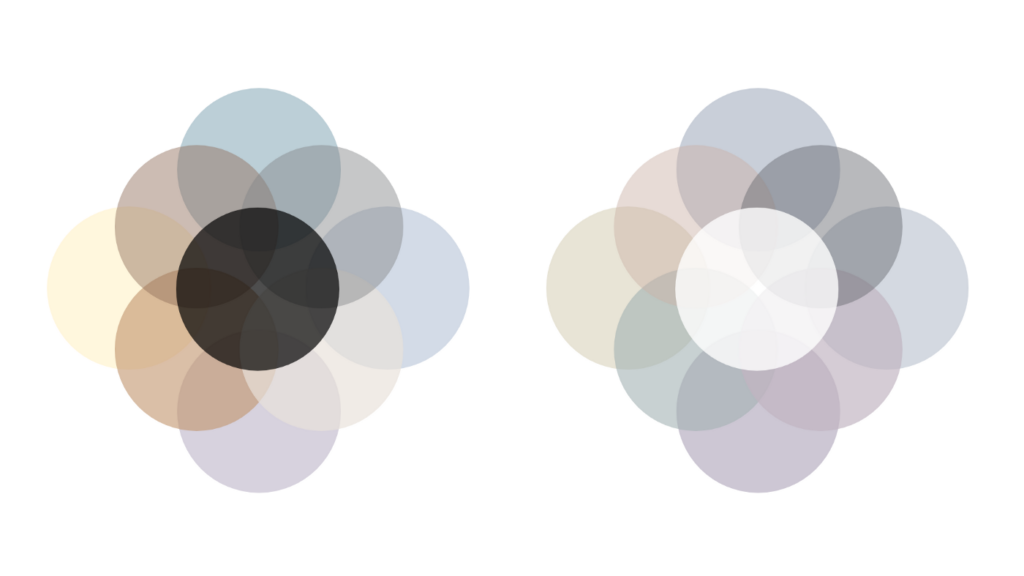
There are certain colors, which are called neutral colors like various shades, hues as well as tints of black and white. These colors can be used with various main colors but they are the ones dominate as they do not dominate like bright colors keeping them focused. The color of the text usually plays a vital role when one is deciding the background because of each and every font color goes well with a background color.
There are lighter tones like white, which give the optimistic mood to your website but can simultaneously make the website look ordinary and boring. Similarly, gray can surely give the outlook of professionalism and sophistication but can give an unwelcoming and chilly feeling to the user.
Warmer Colors
Certain colors of yellow, red, as well as orange, are often included in the category of warm colors. These colors give a touch of creativity to your website calming the influence as well as aggression and anxiety. However, it is important to use these colors carefully.
Cooler Colors
Web design with cooler tones often has colors like blue, green and purple which makes it look more engaging as well as encouraging but can give opposite results too if not used properly.
Opt for professional website design courses in Kolkata and learn the right colors to use on your design of the website to get the professional look.
Also read,
Search
I Want to Learn...
Category
Explore OurAll CoursesTransform Your Dreams
into Reality
Subscribe to Our Newsletter
"*" indicates required fields